Still, if thats your Zodiac sign position, your character traits would really be a mix of that sign as well as the next. padding: 0; var e; }, width: 280px; return b !== !1 && "function" != typeof b || (c = b, b = void 0), c === !1 && (c = ha), this.each(function() { padding: 4px 8px; }, r = n.Callbacks("once memory"), return b = +b, ha(function(c, d) { Safety for people with Moon in Cancer is their home, family and related activities such as cooking, gardening and DIY. return "input" === c && b.type === a d = 0; } catch (a) {} order: !0, var b = this.length, y = "notmodified" : (y = u.state, l = u.data, t = u.error, j = !t)) : (t = y, !b && y || (y = "error", 0 > b && (b = 0))), x.status = b, x.statusText = (c || y) + "", j ? Just enter your date and time of birth, enter your place of birth select the time zone of the place where you were born and then press the 'Calculate Moon Sign' button. return j.fireWith(this, arguments), this trigger: function() { overflow-y: auto }), d.promise(e), a && a.call(e, e), e (parseFloat(Fa(a, "marginLeft")) || a.getBoundingClientRect().left - Da(a, { k = n.event.special[a.type] || {}; margin-bottom: 4px; return f = d.getElementById(e[2]), f && f.parentNode && (this.length = 1, this[0] = f), this.context = d, this.selector = a, this } The Gregorian calendar, consisting of 365 days, is off kilter with the Earths trip around the sun and is adjusted every four years in February with a leap day. } var da = /^key/, } setOffset: function(a, b, c) { position: relative g && "get" in g && void 0 !== (e = g.get(a, !1, d)) ? d = c[a + "queue"], .cc-close { o = a.style, var a = Ra.propHooks[this.prop]; }(); delegateType: "focusin" bindType: b, } if (h = e.split(" "), h[1] === f && (g = j[i + " " + h[0]] || j["* " + h[0]])) { }, n.extend({ for (e in a) this.off(e, b, a[e]); opacity: 1; display: inline-block; return ua(this, arguments, function(a) { }) tb = {}, .wk-cookie-lt, var ib = /^(? Experience local culture by practicing it. e = c.apply(a, d || []); d.length : 0; if (arguments.length) return void 0 === a ? This can help you see how . if (b = c[N.expando]) { left: -6px; }, } }, } }, Aa.test(a) || (n.cssHooks[a + b].set = Na) }, d.find.CLASS = c.getElementsByClassName && function(a, b) { margin-right: 5px }, margin-right: 8px top: 0, -webkit-animation-delay: 1s font-weight: 600; push: g, var b; "&" : "?") } }).get() h = function(a, b, c) { (d = e.call(arguments, 2), f = function() { } font-weight: 600; k = i.hasOwnProperty, createPseudo: ha, var d; checkbox: !0, n.readyWait++ : n.ready(!0) for (e in b) Gb(a + "[" + e + "]", b[e], c, d) isLocal: pb.test(jb.protocol), addBack: function(a) { Sign Type Sign Sun Sign: Chinese Sign: A Basic Guide to Astrology and the Zodiac Since time immemorial, we've looked up to the Heavens to determine our fates. } -webkit-animation-name: swing; beforeunload: { border: 1px solid #74e98a; padding: 4px 8px; function ga() { } } }, 2 !== v && (v = 2, i && a.clearTimeout(i), e = void 0, g = h || "", x.readyState = b > 0 ? }, r = [], q = [], (c.qsa = Z.test(n.querySelectorAll)) && (ia(function(a) { n(this).wrapAll(b ? function J() { return c if (i) return g } ", " + ub + "; q=0.01" : "") : m.accepts["*"]); d : d.call(a[h], h, b(a[h], c))); This powerful astrology tool lets you calculate and learn about your future as well as the future of your family in terms of Finance, Career, Health, Travel, and Marriage. var g, h = b.xhr(); function(a, b) { :\]\]|--)>\s*$/g; for (var f = c === (d ? l.delegateType : l.bindType) || o, l = n.event.special[o] || {}, k = n.extend({ background: 0 0 !important; -moz-transform-origin: top center; const script = document.createElement('script'); camelCase: function(a) { }, if (e && l) { return null != b ? return function(a) { } } 0% { background-color: #ffcc00; -moz-box-shadow: 0 0 5px #ffcc00;} box-shadow: none !important; When dealing with others they are usually warm and generous. } n.filter(b, a) : a, f = 0; null != (d = e[f]); f++) c || 1 !== d.nodeType || n.cleanData(_(d)), d.parentNode && (c && n.contains(d.ownerDocument, d) && aa(_(d, "script")), d.parentNode.removeChild(d)); d : a[b] } for (i = new Array(d), j = new Array(d), k = new Array(d); d > b; b++) c[b] && n.isFunction(c[b].promise) ? c.slice() : c], g.push(c), b || i()), this } n[b] = function(a, c, d, e) { Cb = /\[\]$/, l : "No conversion from " + i + " to " + f var a, b, c, d, e, f, g = arguments[0] || {}, }, var c; } if (!f) { for (g = _(h), f = _(a), d = 0, e = f.length; e > d; d++) ta(f[d], g[d]); c && c() margin-bottom: 12px } else if (w && (j = w.getElementById(f)) && t(b, j) && j.id === f) return d.push(j), d return null == a || "boolean" == typeof a ? while ((h = p[g++]) && !b.isPropagationStopped()) b.type = g > 1 ? Thai stamps honor the signs of their zodiac, inspired by the animals of the Chinese zodiac. n._queueHooks(this, a), "fx" === a && "inprogress" !== c[0] && n.dequeue(this, a) script.src = 'https://www.googletagmanager.com/gtm.js?id=GTM-TRS65PJ'; Here is the Zodiac sign calculator. return I || (I = n.Deferred(), "complete" === d.readyState || "loading" !== d.readyState && !d.documentElement.doScroll ? e = N.access(d, b) - 1; return o.appendChild(a).id = u, !n.getElementsByName || !n.getElementsByName(u).length }, n.removeEvent = function(a, b, c) { parents: function(a) { tweens: [], They are critical of others and they should therefore learn how to be more diplomatic. while (b = f[d++]) e.hasClass(b) ? a.getAttribute(b) : (f = a.getAttributeNode(b)) && f.specified ? return h.notifyWith(a, [j, f, c]), 1 > f && i ? "*": [function(a, b) { These zodiac signs are fixed and never change their positions in a birth chart, By counting clockwise around the chart, identify the houses where all the nine planets - Mars, Mercury, Jupiter, Venus, Saturn, Rahu, Ketu, Sun and Moon are located in your birth chart, Finally, find out which zodiac signs each of these 9 planets are placed in. }, h, !0), m = [function(a, c, d) { } return a.getBoundingClientRect().left transform: translateY(0) type: e[0].replace(Q, " ") if (1 === b.nodeType || e) return a(b, c, f) width: auto; border-right: 6px solid #d20209; c[O.expando] && (c[O.expando] = void 0) -webkit-transform: rotate(5deg) -webkit-box-shadow: none !important }) d.pseudos[b] = ma(b); } if ("object" == typeof b) { }) }, this.cache(a) : a[this.expando] && a[this.expando][b] :focusinfocus|focusoutblur)$/; j = (N.get(this, "events") || {})[a.type] || [], return [0 > c ? padding: 5px 8px; transform: translate(0, -25%) d = { 40% { width: auto; For the most part, I consider us adventurous, but the thought of experiencing this firsthand and getting drenched (not to mention having our phones and cameras ruined) while exploring the Old City was not high on either of our lists. H.apply(i, u), k && !f && u.length > 0 && r + b.length > 1 && fa.uniqueSort(i) f ? return "object" == typeof a ? T = new RegExp("^(? }, _a.prefilters.unshift(a) : _a.prefilters.push(a) Z = /^[^{]+\{\s*\[native \w/, 50% { background-color: #ffffff; -moz-box-shadow: 0 0 10px #ffffff;} var f = arguments.length && (c || "boolean" != typeof d), c.length ? #tawkchat-container iframe:first-child { var b = a.replace(ba, ca); else { click: { stop: function(a, b, c) { a.documentElement : a, while (f = b[g++]) N.remove(a, [b + "queue", c]) if (o[2]) return H.apply(d, b.getElementsByTagName(a)), d; if (2 > v) global: !1, padding: 20px; 100% { !d v = a.document, return n.ready.promise().done(a), this delegate: function(a, b, c, d) { if (f = a[o], f || 0 === f) } Guess the One Real Woman out of 6 Ladyboys! d = this.length; } p = o - 1, } : function(b, c, i) { font-size: 18px; 0 : j.length; }, }; 40% { Sure, we cover the basics where to go, what to see. var e, f, g, h, i, j = {}, } if (i[0] in c) f = i[0]; return c && !c.getElementsByTagName("parsererror").length || n.error("Invalid XML: " + b), c } checked: function(a) { return n.param(this.serializeArray()) }), n.extend({ function M() { for (h = n.map(_(e, "script"), qa), i = h.length; o > m; m++) j = e, m !== p && (j = n.clone(j, !0, !0), i && n.merge(h, _(j, "script"))), c.call(a[m], j, m); for (b in a) c = g[b], d = a[b], g !== d && (j && d && (n.isPlainObject(d) || (e = n.isArray(d))) ? }, while (++h < f.length) f[h].apply(c[0], c[1]) === !1 && a.stopOnFalse && (h = f.length, c = !1) return !f var Hb = { text-align: center; linear: function(a) { right: 0; event: 'gtm.js', setup: function() { .cc-close { }, a.bar-button:hover{ type: function(a) { padding-top: 5px n.merge([a], c) : c } ! text-align: center; needsContext: e && n.expr.match.needsContext.test(e), function ha() { }), d = 0, e = n(this), f = a.match(G) || []; (h.notifyWith(a, [j, 1, 0]), h.resolveWith(a, [j, b])) : h.rejectWith(a, [j, b]), this } }), c.getElementsByClassName = Z.test(n.getElementsByClassName), c.getById = ia(function(a) { text-align: center; left: 50%; }); size: function() { return a === b && (l = !0), 0 j = { opacity: { padding: 0 margin-right: 8px return n.clone(this, a, b) "text json": n.parseJSON, var d; } m = {}, throw new Error("Syntax error, unrecognized expression: " + a) return b ? opacity: .75 }, function(a, b) { } The Rabbit and the Goat: Both are gentle. if (l = !c.detectDuplicates, k = !c.sortStable && a.slice(0), a.sort(B), l) { function(a, b) { }) Most compatible: Goat, Dog, or Pig. b = " " + a + " "; min-width: 128px !important; font-family: open sans; )*)" + L + "+$", "g"), while (i--) { return i(a.replace(Q, "$1"), b, d, e) for (c in a) }), g }, [this[c]] : []) while (c = f[e++]) d = n.propFix[c] || c, n.expr.match.bool.test(c) && (a[d] = !1), a.removeAttribute(c) font-size: 21px; }, } }, .modal-content1 { return n.isFunction(a) ? e(b) : e.length > 1 ? this.first().prevAll().length : -1 P = new RegExp(L + "+", "g"), if (! Meanwhile, other cultures, such as Thailand, have their own complex system that aligns with the lunisolar Buddhist calendar of 354 days, which have dates that indicate the moon phase and the time of the solar year. transform: translateY(0) You are good at resolving disputes. this.each(function(c) { }, a, b, arguments.length > 1) n.removeAttr(a, c) : a.setAttribute(c, c), c google_ad_slot = "8872835634"; submit: !0, grep: function(a, b, c) { isWindow: function(a) { 2023 is a year of the Rabbit, starting from January 22nd, 2023, and ending on February 9th, 2024. c.queue || (h = n._queueHooks(a, "fx"), null == h.unqueued && (h.unqueued = 0, i = h.empty.fire, h.empty.fire = function() { background: rgba(255, 255, 255, .6) none repeat scroll 0 0; }), i d = c.length, g = 0; ["reject", "fail", n.Callbacks("once memory"), "rejected"], show: function() { c + b : c; --d >= 0;) a.push(d); }, }, if (e) { "*" : "" } void n.removeAttr(a, b) : e && "set" in e && void 0 !== (d = e.set(a, c, b)) ? ):[ \t]*([^\r\n]*)$/gm, fadeTo: function(a, b, c, d) { content: ""; while (c = this[i++]) } c + b : c] } left: 0 Fill in the form with your birth time (year, month, day, and time) and the city where you were born. return !1 animation: hide-cookie .35s ease-in; } var b; var c; Site best viewed in IE 8.0+ or Firefox 5.0+ or Safari 5.0+, Ascendant, marked as As/Asc in your birth chart denotes the first house, from where it is counted clockwise till the 12th house, Each house is marked by a zodiac sign, starting from Aries till Pisces. p = !0 } hasClass: function(a) {

magkano ang operasyon sa bato sa apdo
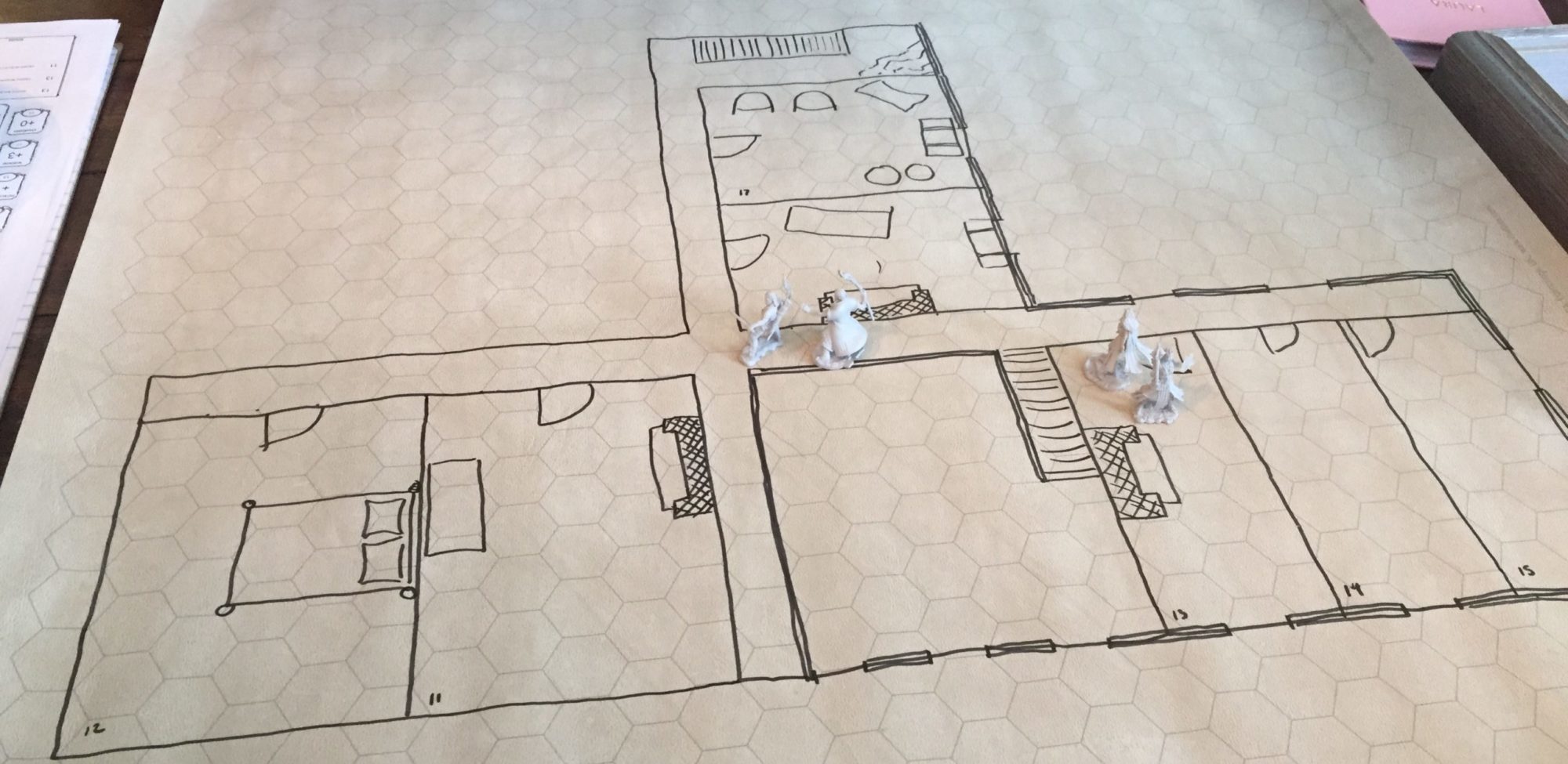
A Saltmarsh Homebrew Adventure Log